
17.Nginx与Lua开发
安装 Lua 和 Lua for nginx#安装luayum install -y lualua -v##安装更高效的 Lua 语言解释器 LuaJITwget http://luajit.org/download/LuaJIT-2.0.2.tar.gztar -zxvf LuaJIT-2.0.2.tar.gzcd LuaJIT-2.0.2make install PREFIX=/usr/local/LuaJIT/2.0.2export LUAJIT_LIB=/usr/local/LuaJIT/2.0.2...
2024-01-10
URL参数未通过curl POST传递
这是我的Java代码:@POST@Path("/sumPost")@Produces(MediaType.TEXT_PLAIN)public String sumPost(@QueryParam(value = "x") int x, @QueryParam(value = "y") int y) { System.out.println("x = " + x); System.out.println("y = " + y); return (x + y) + "\n";}我...
2024-01-10
AngularJS URL中的所有斜杠已更改为%2F
我在AngularJS路由方面遇到了一个大问题。直到最近,通过以下路线一切都很好:$routeProvider.when('/album/:albumId', { controller: 'albumPageController', templateUrl: 'views/album.html'});并使用href:<a href="/#/album/{{album.id}}">Link</a>但是,现在所有的斜杠都被编码为%2F。因此,当我单击链接或键入localhost:8000/#/alb...
2024-01-10
模型绑定url编码的字符串mvc 3
我正在使用MVC 3模型绑定与JQuery序列化程序()编辑窗体中的某些数据。除非在我的数据中有一些'url-encoded'(不知道更好的术语)文本,否则所有的工作都很好。这些数据就在那里,因为我使用了现在使用的富文本编辑器。模型绑定url编码的字符串mvc 3$.post("/controller/submit", $("form").serialize(), function (r) {...
2024-01-10
npm 更新包
示例在每个应用程序的生命周期中,都有一天需要更新其组件。每个人都知道逐个更新每个依赖项的痛苦。好了,您只需要发出以下命令:npm update (-g)如果存在“ -g”,则npm将更新全局软件包。...
2024-01-10
npm包有何规范?
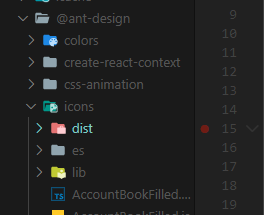
好一点的npm包中打开看会有lib,es,dist各种文件夹,请问是否存在什么规范之类的,而不是简单的打成一个index.js和一个index.css。回答package.json 里用 main 标记入口文件使用 .npmignore 可以屏蔽掉不需要的文件其它就没什么了,基本上可以自己随便,按照使用需要和习惯来定npm 没有强制要求。而且...
2024-01-10
切换npm源
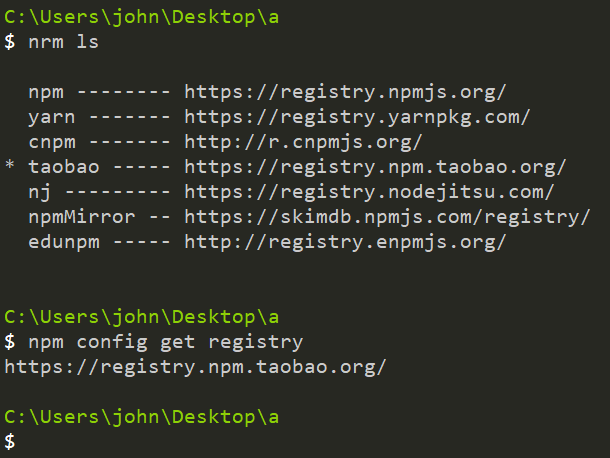
最开始使用npm下载的一些插件的话用的国外的源,下载速度比较慢,有几种方式可以解决;第一种直接设置淘宝的源:npm config set registry http://registry.npm.taobao.org/然后使用npm install xxx 第二种安装cnpm,npm install -g cnpm --registry=https://registry.npm.taobao.org然后以后都是用cnpm安装插件,cnpm install xxx 第三...
2024-01-10
你不知道的npm
引言作为 node 自带的包管理器工具,在 nodejs 社区和 web 前端工程化领域发展日益庞大的背景下,npm已经成为每位前端开发同学必备的工具。每天,无数的开发人员使用npm来构建项目,npm init、npm install等方式几乎成为了构建项目的首选方式,但是大多数同学对于 npm 的使用却只停留在了npm install这里。...
2024-01-10
Vue 通过公共字段,拼接两个对象数组的实例
前端需要展示两个字段,工资项与工资值。因为后台数据原因,后端是将这两个数据分开返回,这边我需要将这两个数组拼接到一个数据。直接上代码。1.HTML部分<html lang="zh"><head> <meta charset="UTF-8"> <title>工资查询</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external n...
2024-01-10
vue 引入公共css文件
1、在入口js文件main.js中引入,一些公共的样式文件,可以在这里引入。import Vue from \'vue\'import App from \'./App\' // 引入App这个组件import router from \'./router\' /* 引入路由配置 */import axios from \'axios\'import \'../static/css/global.css\' /*引入公共样式*/2、在index.html中引入<!DOCTYPE html><html> <...
2024-01-10
我应该使用公共属性和私有字段还是公共字段作为数据?
在我见过的许多代码中(在SO,thecodeproject.com上,我倾向于在自己的代码中执行此操作),我看到为类包含的每个私有字段创建了公共属性,即使它们是最多的基本类型get;set;如:private int myInt;public int MyInt { get { return myInt; } set { myInt = value }}我的问题是:这与以下内容有何不同:public int MyIn...
2024-01-10
Onclick事件自动被调用
我写了一个JavaScript类MyClass,其中定义了一个方法closeThisMyClass = function() { this.closeThis = function() { document.getElementById("hidePane").style.display = 'none'; }}现在,在我的html中,我试图按如下方式调用它…<script type="text/javascript"> function callThis() { var myclassO...
2024-01-10
【VUE】chang事件传参
1. change 事件传参@change="(val) => yourChange(val, index)"siteChange(val,index) { console.log("val",val); console.log("index",index);}...
2024-01-10
将onclick事件添加到表行
我试图通过Javascript向表行添加onclick事件。function addRowHandlers() { var table = document.getElementById("tableId"); var rows = table.getElementsByTagName("tr"); for (i = 1; i < rows.length; i++) { row = table.rows[i]; row.onclick = function(){...
2024-01-10

